目录
获取 JS SDK
荟聚为您准备了专属的网页数据采集SDK,只需简单的配置,即可开始对您的网页进行精准用户行为采集。
获取JS SDK的路径为:【设置中心】->【网站】
设置追踪域名
首先,请设置追踪域名。为了确保追踪的准确性,只有在此设置过的网站域名才会被追踪,请按需准确设置。设置方式如下图所示:

获取SDK初始化代码
在网站设置页面上,你将会看到如下的示例代码:
<script src="//cbe.huiju.cool/cbe/collect?tid={YOUR_TID}&at=0&h=web"></script>
<script>
// ready(callback)回调中执行,可以保证SDK加载完成后才进行相关SDK调用
clab_tracker.ready(function(){
this.push({"pageType": "web"}); // 设置上报全局参数
this.track("open_page", {}); // 上报页面打开事件
});
</script>其中的 {YOUR_TID} 是您账户的专属ID,请勿随意变更。
根据《网页JS SDK 合规指南》第3条,需要在用户同意隐私政策之后,再初始化JS SDK,我们推荐您以异步的方式接入SDK,下面介绍在React应用和HTML中引入的方式,其他框架引入方式类似,请您根据自己的开发场景,选择合适的引入方式
React中引入
import { Modal } from 'antd';
const App = () => {
useEffect(() => {
if (!localStorage.getItem('accept_consent')) {
Modal.confirm({
title: '是否同意采集',
content: '是否同意采集',
onOk: () => {
// 同意
addTrackScript()
localStorage.setItem('accept_consent', true)
},
onCancel: () => {
console.log('不同意')
}
})
} else {
// 已经同意过了
addTrackScript()
}
}, [])
return <Component />
}HTML中引入
<script>
if (!localStorage.getItem('accept_consent')) {
const result = confirm('是否同意采集?')
if (result) {
localStorage.setItem('accept_consent', true)
addTrackScript()
} else {
// 没有同意
}
} else {
// 已经同意过了
addTrackScript()
}
</script>动态引入SDK的方法
function addTrackScript() {
var sdk = document.createElement("script");
sdk.onload = function () {
console.log('SDK加载成功了')
var setting = document.createElement("script");
// 如果您需要兼容IE,请使用字符串拼接,不要使用ES6提供的模版字符串
// setting.innerHTML = 'clab_tracker.setEnableAutoTrackOpenPage(true)\n' +
// 'clab_tracker.setEnableAutoTrackExitPage(true)\n' +
// 'clab_tracker.setEnableAutoTrackClick(true)\n'
setting.innerHTML = `
clab_tracker.setEnableAutoTrackOpenPage(true)
clab_tracker.setEnableAutoTrackExitPage(true)
clab_tracker.setEnableAutoTrackClick(true)
// 其他设置
`;
document.getElementsByTagName("head")[0].appendChild(setting);
};
sdk.setAttribute(
"src",
"//cbe.convertlab.com/cbe/collect?tid={YOUR_TID}&at=0&h=web"
);
document.getElementsByTagName("head")[0].appendChild(sdk);
}
按照上述方式接入SDK,即可开始追踪用户的页面访问事件。下文会有对追踪代码接口的详细介绍。
SDK 使用说明
JS SDK中定义的接口可以让您更灵活地进行数据采集。
SDK 使用 全局对象调用方式,通过 clab_track 该全局对象进行SDK API 访问。
- 多页面应用,需在每个页面引入一次,SDK默认将采集网站视为多页面应用。
- 单页网站,需在当前页面引入一次,且在初始化时需要通过设置
clab_track.setEnableSpa(true),将SDK设置为单应用模式,以得到更精确的采集。
注意:由于SDK采用为全局对象引入方式,如果在一个页面上多次引入,将会造成clab_tracker的重复定义,后面的定义会覆盖前面所有的设置,最终造成无法预料的结果。
确保SDK加载完成
clab_tracker.ready(callback);clab_tracker.ready方法会在JS SDK初始化完成时进行回调,建议将所有的追踪代码都放在ready中,确保在触发追踪时SDK已经处于可用状态。
以下为例子:
// 确保在SDK加载完成后进行打开页面事件上报
clab_tracker.ready(function() {
this.push({"pageType": "web"});
this.track("open_page", {}); // 第二个参数可设置自定义参数
});设置线索身份
网页中的数据采集,默认使用cookie来识别用户。由于cookie的不稳定性,无法作为识别用户身份的强身份。为了更加准确地识别用户,如果页面上可以获取用户身份信息,比如微信openid、用户的登录账号等,可以作为身份参加进行传递。
JS SDK 的数据采集接口支持最多传入三套用户身份,并按照顺序进行匹配,已先匹配到的为准。传递的参数如下:
{
"identityType": "身份类型1",
"identityValue": "身份值1",
"identityType2": "身份类型2",
"identityValue2": "身份值2",
"identityType3": "身份类型3",
"identityValue3": "身份值3"
}请注意,第一个身份类型是"identityType",不是"identityType1"。
跟踪线索事件
事件跟踪通过clab_tracker.track方法上报,用于向荟聚系统发送需要采集的数据,可以理解为记录用户行为,提供以下方法:
track(event, properties)track(event, targetName, targetId, properties, callback);targetName、targetId 可以在 properties 扩展对象中被赋值。
参数说明:
| 参数 | 说明 |
|---|---|
| event | 事件id,比如open_page(访问页面),参见事件模型 |
| targetName | 事件作用对象的名称,比如访问页面事件中的页面名称 |
| targetId | 事件作用对象的唯一标识,比如点击链接事件中的链接ID,数据分析时用于区分目标对象 |
| properties | 可选,一个js对象,里面可以包含事件模型中的属性 |
| callback | 可选,如果有 callback 在完成 track 发送动作后调用此方法 |
上报的事件分为系统事件和线索自定义事件:
- 系统事件 :SDK内置支持的一些标准事件,提供标准的事件名进行上报。
- 线索自定义事件: 用于线索自定义事件,根据用户在系统的线索自定义事件中定义格式进行上报。
系统事件
系统事件保留了默认event命名,在上报时需要上报对应的event值。
| event | 事件意义 | 备注 |
|---|---|---|
| open_page | 页面进入事件 | SDK 2.0及其以上版本支持自动上报,并默认关闭 |
| exit_page | 页面退出事件 | SDK 2.0及其以上版本支持自动上报,并默认开启 |
页面进入事件(open_page)
页面进入事件在
SDK 2.0及其以上版本默认开启自动上报,用户不需要进行手动上报。
- 手动上报
clab_tracker.ready(function() {
this.push({"pageType": "web"});
// 手动进行页面 `open_page` 事件上报,第二个参数可设置自定义参数。
this.track("open_page", {});
});- 自动上报开启
在
SDK 2.0及其以上版本支持。
// 设置`open_page`事件开关,参数`true`开启,`false`关闭,默认关闭
clab_tracker.setEnableAutoTrackOpenPage(true|false) 页面退出事件(exit_page)
页面退出事件在
SDK 2.0及其以上版本默认开启自动上报,用户不需要进行手动上报。
- 手动上报
clab_tracker.ready(function() {
this.push({"pageType": "web"});
// 手动进行页面 `exit_page` 事件上报,第二个参数可设置自定义参数
this.track("exit_page", {});
});- 自动采集
在
SDK 2.0及其以上版本支持。
// 设置`exit_page`事件开关,参数`true`开启,`false`关闭,默认开启
clab_tracker.setEnableAutoTrackExitPage(true|false)线索自定义事件
对于非标准系统事件,可以在系统中配置线索自定义事件后,通过clab_tracker.track进行上报。
以下两种调用效果一致:
通过track(event, properties) 方法上报:
clab_tracker.ready(function(){
this.track("click_link", {"targetName": "报名链接", "targetId": "link_id_xxx", "identityType": "wechat", "identityValue": "openidxxx", "source": "百度搜索"});
});通过track(event, targetName, targetId, properties, callback) 方法上报:
clab_tracker.ready(function(){
this.track("click_link", "报名链接", "link_id_xxx" {"identityType": "wechat", "identityValue": "openidxxx", "source": "百度搜索"});
});设置全局上报参数
如果一个页面上设置的追踪代码较多,而且他们之间有一些公共的参数,如果在每个追踪点都分别设置这些参会,会给代码维护带来不便。为此,clab_tracker引入了push方法,用来设置页面全局参数。通过push方法设置的参数,在该页面(准确的说,是同一个clab_tracker对象)中后续的track方法调用时,会自动传递。
clab_tracker.push(params: any)示例代码如下:
clab_tracker.ready(function(){
this.push({"identityType": "wechat", "identityValue": "openidxxx"});
});这里设置了identityType和identityValue的值,作为全局参数,则后续track方法调用时无需在指定,会自动传递。
如果在track方法中又重新设置了push方法中设置的全局参数,则track中的定义会覆盖全局中对应参数的设置。未覆盖的全局参数部分继续有效。
设置 URL 参数
如果URL中添加了JS SDK可识别的参数,则SDK在采集数据时会自动抓取,并保存在对应的事件属性上。
例如,对于如下的带参URL:
https://www.convertlab.com?cl_sr=百度当页面上进行数据采集时:
clab_tracker.track("open_page", {});等价于添加“来源”参数的数据采集:
clab_tracker.track("open_page", {"source": "百度"});URL参数和事件属性的对应关系如下表所示:
| URL参数 | 对应的事件属性 | 说明 |
|---|---|---|
| cl_sr | source | 来源 |
| cl_ctnm | contentName | 来源内容 |
| cl_cp | campaign | 营销活动 |
| cl_rfp | referPlan | 推广活动uuid |
| cl_rid | referrer | 推广人ID |
| cl_md | source1 | 来源-媒体 |
| cl_pl | source2 | 来源-广告位置 |
| cl_cr | source3 | 来源-创意 |
| cl_ictid | internalContentId | 微信图文id |
| cl_bid | batchId | 批次ID |
| cl_tag | tag | 内容标签,多个标签使用 , 分隔 |
| cl_lfid | lastForwarder | |
| openId | identityValue | 身份值1 |
| userId | identityValue | 身份值1 |
| channelType | identityType | 身份类型1 |
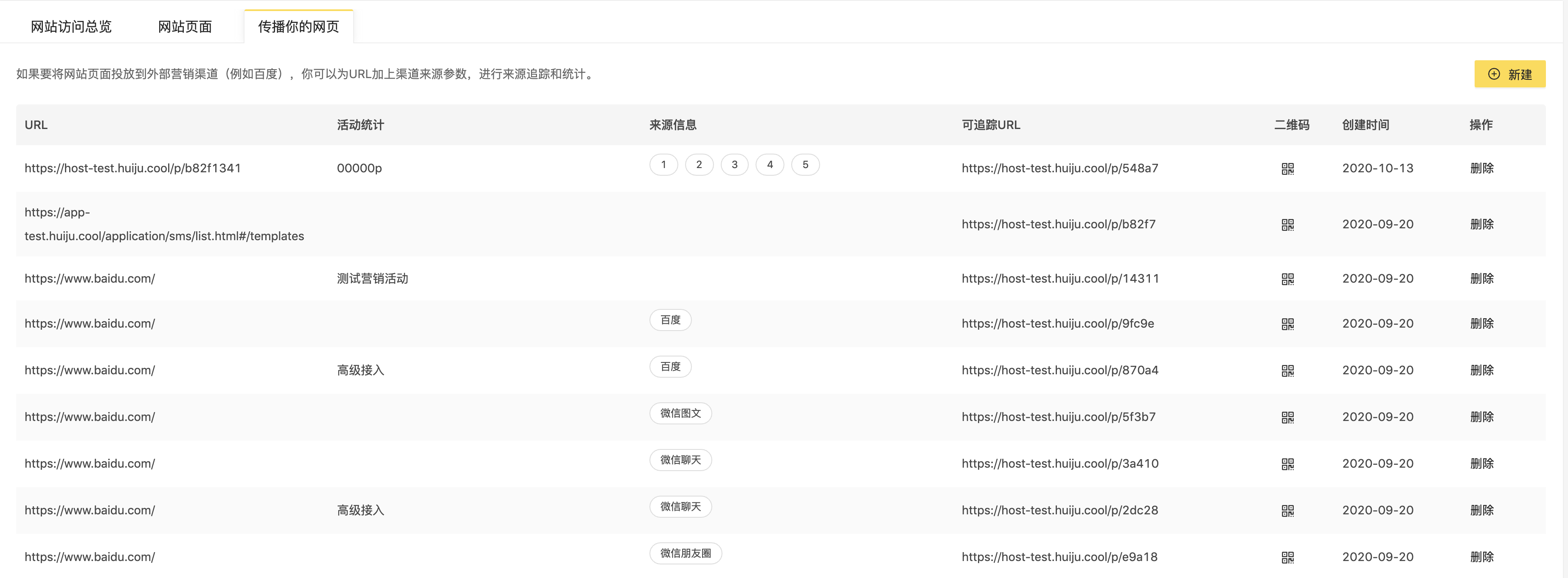
为网页链接添加参数可以通过系统中的“可追踪URL”功能进行,如下图所示: